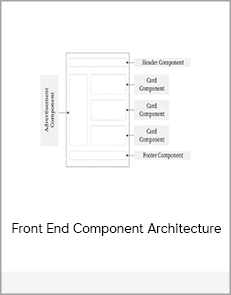
Front End Component Architecture
$42.00$199.00 (-79%)
First, we started off implementing the components in a react application
Front End Component Architecture
Check it out: Front End Component Architecture
What you’ll learn
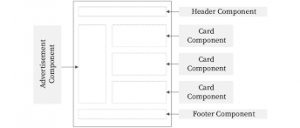
The student will learn how to take a complex ui-ux design and generate all the various component that could then be implemented in either react, angular, or vue.
Course content
Expand 6 lectures04:06:31
–Front End Component Architecture
04:06:31
Identifying Components from UI UX Design
Preview
38:09
Naming and Numbering the Components using Mind Map
52:10
Building The Identified Components In React
01:22:50
Building The Identified Components In Angular
20:23
Building The Identified Components In Angular Part 2
19:11
Building The Identified Components In Angular Part 3
33:48
Requirements
Yes, the student will need to have access to concept-draw diagram, concept-draw mind-map, visual studio, and visual studio code.
Description
My name is Ebenezer Ogbu, and I am a full stack developer which means that I developer both front end application and back end application
When it comes to front end applications, I notice that much thought is not always given to developing the components that we implement in our applications. Which means that we do not fully utilise the full power of most of our front-end frameworks, including React, Angular, and Vue.
This gap has led me into developing this video, which takes you through the process of identifying components from the UI UX design and any requirements documents and then implementing those components in our applications.
In this training, I covered the principles of identifying, naming, and numbering the components using mind map.
After identifying, naming and transferring the detail to a mind map, I moved into implementing the components in our applications.
First, we started off implementing the components in a react application. I showed how to layout the folder to enable us to implement our component architecture and then showed how to create the individual components in our module.
Then I showed how to implement the same components in Angular.
Who this course is for:
Intermediate to senior level software developer who want to explore a method that will allow them generate the various front end component from a complex design in an easy and repeatable way.